I would like to introduce ChatCraft.org: a developer-focused, open source chatgpt frontend. While it’s my fav GPT UI (as it was created to make my life more convenient), it’s not so much about the features that are complete now as about the fun, collaborative journey ahead. I think we need to explore the design space of GPT-assisted collaboration to write code. The best way to do that is via open source exploration of the concept!
See David Humphrey’s blog post for a more detailed backstory on the motivation behind the tool.

Differentiation from ChatGPT.com
- Open source, ability adapt/re-use the UI to your workflow!
- Much better robustness than ChatGPT.com, we only go down when API goes down, no weird session/logout issues
- Cheap: I’ve never spent more than $10/mo with my heavy GPT usage prior to GPT-4 (still sub $20)

- Ability to share keys with friends. The price above includes half a dozen of my best friends using my keys. I prefer to pay $barely-anything over free chatgpt that is infuriatingly unreliable
- Browser-local storage for chat history
- Easy switching between gpt-3.5-turbo and gpt-4 models
- Token usage tracking, so you can see how much you’re spending
Dev-focused features
- Inline previews for HTML, no more pasting HTML code into your editor to see what it looks like
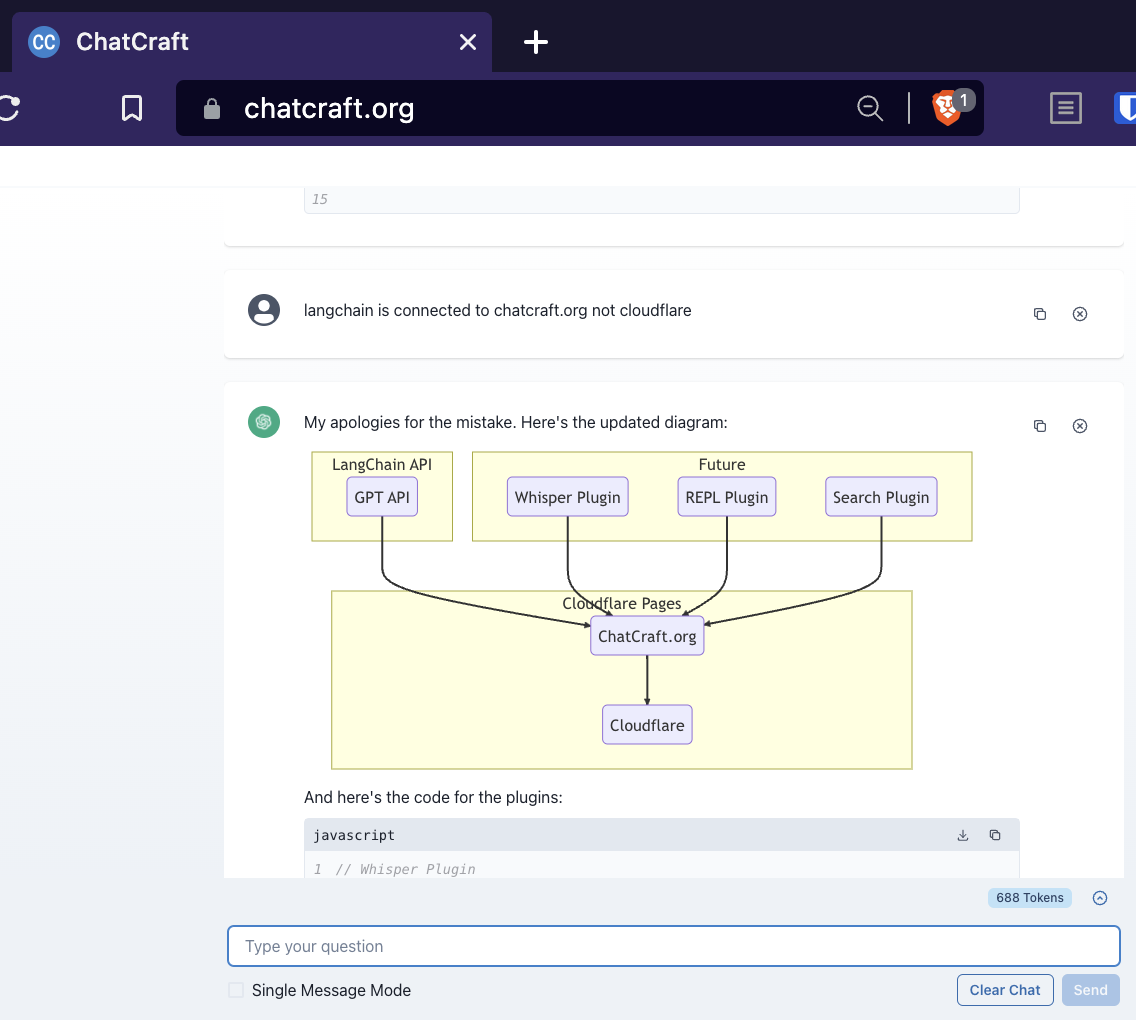
- mermaidjs rendering
- Multi-line editing mode for code
The following features speed up interactions and save money:
- “Just show me the code” mode to shut up GPT explanations. This is especially useful to speed up GPT-4 responses
- Single-message mode for tweaking code quickly
- Ability to delete messages, reuse/edit them for next prompt. This is useful when convo goes off the rails
Inception Story
I have been using GPT to do most of my coding since September. It profoudly changed how I write code as I no longer spend days looking up commodity programming knowledge. I’m a lot braver now when I write code because I never have to stare at a blank screen and API. This means that I’m much more likely to write code outside of my domain of expertise. I’ve written accessibility, audio, web UI, lua, C++ none of which I usually enjoy in my spare time. I started with the GPT playground console, then spent 4 weekends writing my own clone with interaction history, markdown, syntax highlighting, sharing. However I was bothered by the fact that I was failing to capture the iterative nature of writing code with GPT. I shared my UI and my openai keys with my best friends, this was way too life-changing of a tool. Eventually chatgpt.com came along and made my UI conception obsolete.
However I mostly kept using my tool because I found chatgpt to be down too often and constantly having to re-login brought too much disruption into my flow.
Eventually I decided that I would love to interactively edit mermaid diagrams with GPT, so started looking at open source chatgpt frontends to borrow or contribute to. I found that most were all written in Next.JS which introduced server-side requirements and mental complexity I didn’t want to deal with at hobby scale.
I ended up writing my own frontend by asking GPT to write me a basic chat ui and struggling through with React/vite. Turns out GPT knows flexbox better than I ever will. GPT also came up with the name Chatcraft.org which I think is pretty good. It’s fun to write a tool that helps you write itself.

I reconnected with my friend from Mozilla days, David Humphrey(blog, github), told him how excited I was about using a custom UI on top of GPT for exploratory coding. He was also excited and we started working on the UI together. My UI code is long gone. Most of the amazing UX experience is thanks to David’s contributions.
I can’t emphasize enough how much I appreciate David’s application of his UI/UX creativity to chatcraft.
Future
I love conversational approach to writing code. Sometimes the act of asking a question makes the answer obvious before GPT can get back to me. For me this has provided a lot more satisfaction than Copilot-style autocomplete.
I believe that there are unexplored future interaction modes that integrate IPython/Smalltalk interactive programming environments and build stronger learning, social interaction modes than github allows.
Lets hack that future together!